Introduction
Welcome to the Warp Driven API Document! You can use our API to access Warp Driven API endpoints, which can integrate Warp Driven services to sysytems of clients.
Our API provides a way for E-commerce websites to interact with our recommendation system and AI capabilities, in order to enhance their customers' online-shopping experience.
Our API is designed to be flexible and scalable, allowing e-commerce clients to easily integrate our services into their existing systems. With our API, clients can access our powerful AI technology, which is able to analyze customer behavior and provide personalized recommendations, resulting in increased sales and customer satisfaction.
This document will provide a comprehensive guide to our API, including instructions on how to access and use our various endpoints. We will also provide information on the parameters required for each endpoint, as well as example requests and responses.
Whether you are a developer looking to integrate our services into your e-commerce website, or a business owner looking to improve your online shopping experience, our API documentation will provide you with all the information you need to get started.
You can view code examples in the dark area to the right, and you can switch the programming language of the examples with the tabs in the top right.
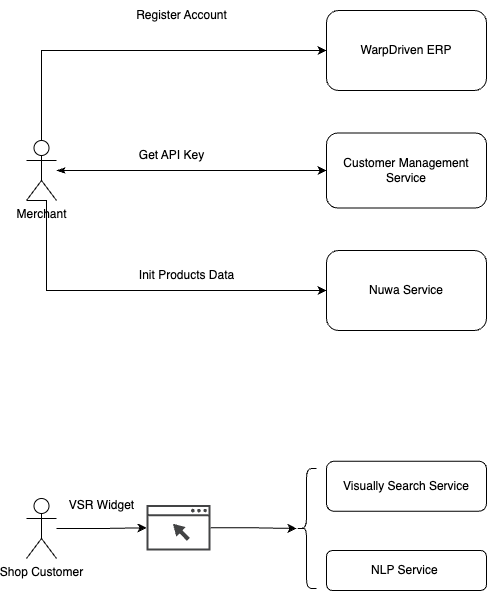
Overview
WarpDriven Services can be splitted into 3 parts: ERP, customer management service and data/AI services (Nuwa, Visual Search and NLP)

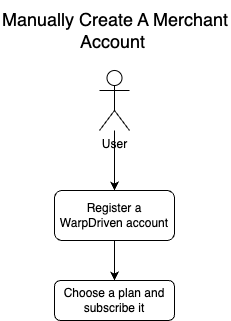
ERP Workflow
Our ERP system is used to manage the user account. You should register a WarpDriven account and subscribe the plan before integrating your services or using our APIs.
To register a WarpDriven account, please go to our offical website. You will also need to choose a plan and subscribe it, and check it from here.
About Plan ID
When you choose the plan, there are a few options.We are using plan id in our API to represent each plan.
| Plan Name | Plan ID |
|---|---|
| Visual Search | 1 |
| NLP | 11 |
Workflow
The workflow graph is below:

Customer Management Service Workflow
Workflow
The workflow graph is below:

Authorization
Usually, if you successfully created your account, subscribed to the plan, and created the website, you should be able to get the unique API key, which is assigned by WarpDrive. Ideally, You can call any API in the document.
Nuwa Workflow
Nuwa is WarpDriven's data storage service. All your products should go through the Nuwa, and Nuwa will save your data into our database. It will also assign the data calculating related jobs to other services. For example, it will launch Visual Search jobs if you also require the visual search plan.
Visual Search Workflow
Visual Search service will be triggered once new product images are coming. This service will automatically calculate the image vector and related features for each new product image.
Those data will be used to support our AI model and visual search engine.
Customer Managerment Service API
Get User
Example of how to :
curl --location 'https://example.com/erp_user?erp_user_email=example@example.com'
import requests
url = "https://example.com/erp_user?erp_user_email=example@example.com"
payload = {}
headers = {}
response = requests.request("GET", url, headers=headers, data=payload)
const axios = require('axios');
let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'https://example.com/erp_user?erp_user_email=example@example.com',
headers: { }
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
This API is used to check if the user existed or not. We are using the email of ERP user account to distinguish the unique user. To create an ERP account, please check ERP Workflow.
HTTP Request
GET /erp_user?erp_user_email={user_email}
Request Parameters
| Parameter | Description |
|---|---|
| erp_user_email | user account email |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "User Query",
"data": false
}
Create User
Example of how to create an user:
curl --location 'https://example.com/erp_user/create' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "j.smith@test4.com",
"password": "test",
"name": "John Smith",
"phone": "02323333",
"language": "fr",
"platform_type": 1,
"shop_code": "jsmith",
"shop_name": "John Smith Test Store",
"website": "shop.apple.com",
"address1": "1 Infinite Loop",
"address2": "Suite 100",
"city": "Cupertino",
"state": "California",
"zip": "95014",
"country": "United States",
"currency": "USD",
"created_time": "2007-12-31T19:00:00-05:00",
"updated_time": "2007-12-31T19:00:00-05:00",
"timezone": "America/New_York",
"latitude": 45.427408,
"longitude": -75.68903,
"multi_location_enabled": true,
"cookie_consent_level": "implicit",
"tags": ["enterprise"]
}'
import requests
import json
url = "https://example.com/erp_user/create"
payload = json.dumps({
"email": "j.smith@test4.com",
"password": "test",
"name": "John Smith",
"phone": "02323333",
"language": "fr",
"platform_type": 1,
"shop_code": "jsmith",
"shop_name": "John Smith Test Store",
"website": "shop.apple.com",
"address1": "1 Infinite Loop",
"address2": "Suite 100",
"city": "Cupertino",
"state": "California",
"zip": "95014",
"country": "United States",
"currency": "USD",
"created_time": "2007-12-31T19:00:00-05:00",
"updated_time": "2007-12-31T19:00:00-05:00",
"timezone": "America/New_York",
"latitude": 45.427408,
"longitude": -75.68903,
"multi_location_enabled": True,
"cookie_consent_level": "implicit",
"tags": [
"enterprise"
]
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
const axios = require('axios');
let data = JSON.stringify({
"email": "example.com",
"password": "example",
"name": "example",
"phone": "02323333",
"language": "fr",
"platform_type": 1,
"shop_code": "jsmith",
"shop_name": "John Smith Test Store",
"website": "shop.apple.com",
"address1": "1 Infinite Loop",
"address2": "Suite 100",
"city": "Cupertino",
"state": "California",
"zip": "95014",
"country": "United States",
"currency": "USD",
"created_time": "2007-12-31T19:00:00-05:00",
"updated_time": "2007-12-31T19:00:00-05:00",
"timezone": "America/New_York",
"latitude": 45.427408,
"longitude": -75.68903,
"multi_location_enabled": true,
"cookie_consent_level": "implicit",
"tags": [
"enterprise"
]
});
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://example.com/erp_user/create',
headers: {
'Content-Type': 'application/json'
},
data : data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
This API is used to create an user.
HTTP Request
POST /erp_user/create
Request Body
This API requires user's info in the request body, which includes:
| Data | Description |
|---|---|
| password | |
| name | |
| phone | |
| language | |
| platform_type | |
| shop_code | |
| shop_name | |
| website | |
| address1 | |
| address2 | |
| city | |
| state | |
| zip | |
| country | |
| currency | |
| created_time | |
| updated_time | |
| timezone | |
| latitude | |
| longitude | |
| multi_location_enabled | |
| cookie_consent_level | |
| tags |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "User Created",
"data": {
"user_id": "120",
"email": "example.com",
"password": "test"
}
}
Create Website
Example of how to create the website record:
curl --location 'https://api-stg.warp-driven.com/my_website/create' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "example.com",
"password": "test",
"website_code": "example_code",
"platform_type": 1,
"url": "example_website.com"
}'
import requests
import json
url = "https://api-stg.warp-driven.com/my_website/create"
payload = json.dumps({
"email": "example.com",
"password": "test",
"website_code": "exampel_code",
"platform_type": 1,
"url": "example_website.com"
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
This API is used to create the website under the user account.
HTTP Request
POST /my_website/create
Request Body
| Data | Description |
|---|---|
| password | |
| website_code | |
| platform_type | |
| url |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "ok",
"data": {
"website_code": "example_code",
"user_id": "111",
"platform_type": 1,
"url": "example_website.com",
"api_key": "meowmeowmeow",
"create_dt": "2021-04-26T11:49:23Z"
}
}
Get Website API Key
Example of how to :
curl --location 'https://example.com/my_website' \
--header 'Content-Type: application/json' \
--data-raw '{
"email": "example.com",
"password": "test",
"website_code": "example_website",
"platform_type": 1
}'
import requests
import json
url = "https://example.com/my_website"
payload = json.dumps({
"email": "example.com",
"password": "test",
"website_code": "example_website",
"platform_type": 1
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
Each user can have multiple websites, and we will assign the unique API key for each website, and you can get the API key for the specific website via this API request.
HTTP Request
POST /my_website
Request Body
| Data | Description |
|---|---|
| password | |
| website_code | |
| platform_type |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "ok",
"data": "meowmeowmeow"
}
Get VSR Plan and Credit
Example of how to get VSR(Visually Similar Recommendation) plan and credit:
curl --location 'https://example.com/ai_credit/plan?plan_id=1' \
--header 'X-API-Key: meowmeowmeow'
import requests
url = "https://example.com/ai_credit/plan?plan_id=1"
payload = {}
headers = {
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("GET", url, headers=headers, data=payload)
This API is used to get the current plan detail for those plans you just subscribed when you created the account.
X-API-KEY: meowmeowmeow
HTTP Request
GET /ai_credit/plan?plan_id=1
Request Parameters
| Parameter | Description |
|---|---|
| plan_id | The plan type you have chosen when create the account. |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "ok",
"data": {
"user_id": "2",
"plan": {
"plan_id": 1,
"product_credit": 3996,
"product_plan_credit": 4000,
"plan_type": 1,
"quota_renewal_date_left": 23,
"quota_renewal_date": "2022-05-20T06:48:23Z",
"plan_start_time": "2022-04-20T06:48:23Z",
"plan_end_time": "2027-04-20T06:48:23Z"
}
}
}
Get NLP Plan and Credit
Example of how to get NLP plan and credit:
curl --location 'https://example.com/ai_credit/plan?plan_id=11' \
--header 'X-API-Key: meowmeowmeow'
import requests
url = "https://example.com/ai_credit/plan?plan_id=11"
payload = {}
headers = {
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("GET", url, headers=headers, data=payload)
This API is used to get the current plan detail for those plans you just subscribed when you created the account.
X-API-KEY: meowmeowmeow
HTTP Request
GET /ai_credit/plan?plan_id=11
Request Parameters
| Parameter | Description |
|---|---|
| plan_id | The plan type you have chosen when create the account. |
Response
Please check the example from the right side.
Successful response example:
{
"status": true,
"msg": "ok",
"data": {
"user_id": "2",
"plan": {
"plan_id": 11,
"product_credit": 1678,
"product_plan_credit": 80000,
"plan_type": 2,
"quota_renewal_date_left": 23,
"quota_renewal_date": "2023-05-20T07:11:16Z",
"plan_start_time": "2023-04-20T07:11:16Z",
"plan_end_time": "2023-05-20T07:11:16Z"
}
}
}
Nuwa API
Product Property
Our API allows you to manage the product. We define a standard product object, which includes crucial and basic properties to describe the product.
Example of a product object:
{
"shop_variant_id": "001",
"shop_product_id": "shop_product_id-001",
"sku": "sku-001",
"product_id": "product_id-001",
"barcode": "my-barcode",
"is_default_variant": true,
"title": "my-title",
"stock_quantity": 100,
"stock_status": 1,
"description": "Description text is here",
"categories": [
{
"cat_id": 1,
"cat_name": "Clothing"
}
],
"brand": "my-brand",
"main_image_url": "https://test/image/link",
"image_urls": [
"www.image1.com",
"www.image2.com"
],
"product_link": "https://example.com/product/link/",
"type": "variable",
"status": 1,
"regular_price": 100.00,
"price": 99.00,
"sale_price": 50.00,
"cost_price": 0,
"weight": 118.5,
"colour": "green",
"size": "large",
"on_sale": false,
"purchasable": false,
"related_ids": [
31
],
"meta_fields": [
{
"key": "country",
"value": "AUS",
"type": ""
}
],
"date_created_gmt": "2017-03-23T20:03:12",
"date_modified_gmt": "2017-03-23T20:03:12"
}
Product Property Description
| Attribute | Data Type | Nullable | Description |
|---|---|---|---|
| shop_variant_id | String | No | The unique id for product |
| shop_product_id | String | No | |
| sku | String | Yes | |
| product_id | String | Yes | |
| barcode | String | Yes | |
| is_default_variant | Bool | Yes | |
| title | String | No | |
| stock_quantity | String | Yes | |
| stock_status | Integer | Yes | |
| description | String | Yes | |
| short_description | String | Yes | |
| categories | Category List | Yes | |
| brand | String | Yes | |
| main_image_url | String | Yes | |
| image_urls | String List | Yes | |
| product_link | String | Yes | |
| type | String | Yes | |
| status | Interger | Yes | |
| regular_price | Float | Yes | |
| price | Float | Yes | |
| sale_price | Float | Yes | |
| cost_price | Float | Yes | |
| price_currency | String | Yes | |
| on_sale | Bool | Yes | |
| purchasable | Bool | Yes | |
| related_ids | Interger List | Yes | |
| weight | Float | Yes | |
| colour | String | Yes | |
| size | String | Yes | |
| meta_fields | Metadata List | Yes | |
| date_created_gmt | Date | Yes | |
| date_modified_gmt | Date | Yes |
Category Property
The categories attribute consists of a list of category objects. You can add multiple category objects in the list to descript your product.
Example of a categories attibute:
"categories": [
{
"cat_id": 1,
"cat_name": "Clothing"
},
{
"cat_id": 100,
"cat_name": "Sofa"
}
]
Category Property Description
| Attribute | Data Type | Nullable | Description |
|---|---|---|---|
| cat_id | String | No | The id of category |
| cat_name | String | No | The name of category |
Metadata Property
The meta_fields attribute consists of a list of metadata object. You can add multiple metadata objects in the list to provide any kind of extra data for the product.
Example of a categories attibute:
"meta_fields": [
{
"key": "country",
"value": "AUS",
"type": ""
},
{
"key": "delivery",
"value": "ship",
"type": ""
}
]
Category Property Description
| Attribute | Data Type | Nullable | Description |
|---|---|---|---|
| key | String | No | The name of this metadata |
| value | String | No | The name of this metadata |
| type | String | No | It is flexible to fulfill any info |
Insert Products
Example of how to insert new products:
curl --location 'https://example.com/product/upsert/' \
--header 'Content-Type: application/json' \
--header 'X-API-Key: meowmeowmeow' \
--data '{
"items": [
{
"shop_variant_id": "001",
"shop_product_id": "shop_product_id-001",
"sku": "sku-001",
"product_id": "product_id-001",
"barcode": "my-barcode",
"is_default_variant": true,
"title": "my-title",
"stock_quantity": 100,
"stock_status": 1,
"description": "Description text is here",
"categories": [
{
"cat_id": 1,
"cat_name": "Clothing"
}
],
"brand": "my-brand",
"main_image_url": "https://test/image/link",
"image_urls": [
"www.image1.com",
"www.image2.com"
],
"product_link": "https://example.com/product/link/",
"type": "variable",
"status": 1,
"regular_price": 100.00,
"price": 99.00,
"sale_price": 50.00,
"cost_price": 0,
"weight": 118.5,
"colour": "green",
"size": "large",
"on_sale": false,
"purchasable": false,
"related_ids": [
31
],
"meta_fields": [
{
"key": "country",
"value": "AUS",
"type": ""
}
],
"date_created_gmt": "2017-03-23T20:03:12",
"date_modified_gmt": "2017-03-23T20:03:12"
}
]
}'
import requests
import json
url = "https://example.com/product/upsert/"
payload = json.dumps({
"items": [
{
"shop_variant_id": "001",
"shop_product_id": "shop_product_id-001",
"sku": "sku-001",
"product_id": "product_id-001",
"barcode": "my-barcode",
"is_default_variant": true,
"title": "my-title",
"stock_quantity": 100,
"stock_status": 1,
"description": "Description text is here",
"categories": [
{
"cat_id": 1,
"cat_name": "Clothing"
}
],
"brand": "my-brand",
"main_image_url": "https://test/image/link",
"image_urls": [
"www.image1.com",
"www.image2.com"
],
"product_link": "https://example.com/product/link/",
"type": "variable",
"status": 1,
"regular_price": 100.00,
"price": 99.00,
"sale_price": 50.00,
"cost_price": 0,
"weight": 118.5,
"colour": "green",
"size": "large",
"on_sale": false,
"purchasable": false,
"related_ids": [
31
],
"meta_fields": [
{
"key": "country",
"value": "AUS",
"type": ""
}
],
"date_created_gmt": "2017-03-23T20:03:12",
"date_modified_gmt": "2017-03-23T20:03:12"
}
]
})
headers = {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("POST", url, headers=headers, data=payload)
const axios = require('axios');
let data = JSON.stringify({
"items": [
{
"shop_variant_id": "001",
"shop_product_id": "shop_product_id-001",
"sku": "sku-001",
"product_id": "product_id-001",
"barcode": "my-barcode",
"is_default_variant": true,
"title": "my-title",
"stock_quantity": 100,
"stock_status": 1,
"description": "Description text is here",
"categories": [
{
"cat_id": 1,
"cat_name": "Clothing"
}
],
"brand": "my-brand",
"main_image_url": "https://test/image/link",
"image_urls": [
"www.image1.com",
"www.image2.com"
],
"product_link": "https://example.com/product/link/",
"type": "variable",
"status": 1,
"regular_price": 100.00,
"price": 99.00,
"sale_price": 50.00,
"cost_price": 0,
"weight": 118.5,
"colour": "green",
"size": "large",
"on_sale": false,
"purchasable": false,
"related_ids": [
31
],
"meta_fields": [
{
"key": "country",
"value": "AUS",
"type": ""
}
],
"date_created_gmt": "2017-03-23T20:03:12",
"date_modified_gmt": "2017-03-23T20:03:12"
}
]
});
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://example.com/product/upsert/',
headers: {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
},
data : data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
This API is used to save the raw data into Warp Driven's data center for initialising and standardising products, and those product data will be fed for further AI services, such as Visual similar, NLP-based Recommendation, etc.
The product data should be attached to the POST Body part.
X-API-KEY: meowmeowmeow
HTTP Request
POST /product/upsert/
Request Body
| Data | Description |
|---|---|
| items | The list of product object |
Response
Successful response example:
{
"status": true,
"msg": "Started Warp Driven Visual Search products init successfully.",
"data": {
"task_id": "{task_id}"
}
}
or
{
"status": true,
"msg": "There is no new product or updated product!",
"data": {
"task_id": null
}
}
If you correctly add new products in the request body, and you have enabled the visually similar recommendation service, you should receive the task id in the response, which can be used to furtherly query the visually similar recommendation job status.
If you try to add the same products more than once, you will receive the response with nothing.
Update Products
Example of how to update products:
curl --location 'https://example.com/product/update/' \
--header 'Content-Type: application/json' \
--header 'X-API-Key: meowmeowmeow' \
--data '{
"update_items": [
{
"shop_variant_id": "001",
"short_description": "changed description 001",
"main_image_url": "changed_url_001.com"
},
{
"shop_variant_id": "002",
"short_description": "changed description 002",
"main_image_url": "changed_url_001.com"
}
]
}'
import requests
import json
url = "https://example.com/product/update/"
payload = json.dumps({
"update_items": [
{
"shop_variant_id": "001",
"short_description": "changed description 001",
"main_image_url": "changed_image_url_001.com"
},
{
"shop_variant_id": "002",
"short_description": "changed description 002",
"main_image_url": "changed_image_url_002.com"
}
]
})
headers = {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
const axios = require('axios');
let data = JSON.stringify({
"update_items": [
{
"shop_variant_id": "001",
"short_description": "changed description 001",
"main_image_url": "changed_url_001.com"
},
{
"shop_variant_id": "002",
"short_description": "changed description 002",
"main_image_url": "changed_url_001.com"
}
]
});
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://example.com/product/update/',
headers: {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
},
data : data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
This API is used to update those products which exists in our services. You can provide the comprehensive product property with changed attributes or only provide those changed attibutes, but the shop_variant_id is required.
X-API-KEY: meowmeowmeow
HTTP Request
POST /product/update/
Request Body
| Data | Description |
|---|---|
| update_items | The list of product object, but you can just list those changed attributes. |
Response
Successful response example:
{
"status": true,
"msg": "Started Warp Driven Visual Search products init successfully.",
"data": {
"task_id": "{task_id}"
}
}
or
{
"status": true,
"msg": "There is no new product or updated product!",
"data": {
"task_id": null
}
}
If you correctly add updated products in the request body, and you have enabled the visually similar recommendation service, you should receive the task id in the response, which can be used to furtherly query the visually similar recommendation job status.
If you try to add the same products more than once, you will receive the response with nothing.
Delete Products
Example of how to delete products:
curl --location --request DELETE 'https://example.com/product/delete/' \
--header 'Content-Type: application/json' \
--header 'X-API-Key: meowmeowmeow' \
--data '{
"delete_shop_variant_ids": [
"001", "002"
]
}'
import requests
import json
url = "https://example.com/product/delete/"
payload = json.dumps({
"delete_shop_variant_ids": [
"001",
"002"
]
})
headers = {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("DELETE", url, headers=headers, data=payload)
print(response.text)
const axios = require('axios');
let data = JSON.stringify({
"delete_shop_variant_ids": [
"001",
"002"
]
});
let config = {
method: 'delete',
maxBodyLength: Infinity,
url: 'https://example.com/product/delete/',
headers: {
'Content-Type': 'application/json',
'X-API-Key': 'meowmeowmeow'
},
data : data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
This is the used to delete products from our services. To delete the product, you have to provide shop_variant_id.
X-API-KEY: meowmeowmeow
HTTP Request
POST /product/delete/
Request Body
| Data | Description |
|---|---|
| delete_shop_variant_ids | The list of shop_variant_id |
Response
Successful response example:
{
"status": true,
"msg": "{num_of_products} products have been successfully deleted!",
"data": null
}
The sccessful response will not return any data back, but you should be able to see the message.
Visual Search API
Once you have subscribed to the Visual Search plan, and you have enough credits, you should be able to use our VS API to get similar products to get recommendations.
To get the visual search results, You should always init your products via Nuwa Upsert API first, and make sure the task id status and process are successful by VS credit and status API.
Search API
Example of how to make a visual search API:
curl --location --request POST 'http://example.com/vs/internal_search?shop_variant_id=001' \
--header 'X-API-Key: meowmeowmeow'
url = "http://example.com/vs/internal_search?shop_variant_id=001"
payload = {}
headers = {
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
const axios = require('axios');
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'http://example.com/vs/internal_search?shop_variant_id=001',
headers: {
'X-API-Key': 'meowmeowmeow'
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
In this API, you will need to provide the target product's shop_variant_id, and the API will return all visual similar products for you. The return results are sorted by similar score rank of DESC.
X-API-KEY: meowmeowmeow
HTTP Request
POST /internal_search?shop_variant_id={id}
Request Parameters
| Parameter | Description |
|---|---|
| shop_variant_id | The unique id for each product. |
Response
The max num of similar visual search results are 20 products. You will find the, score and recall strategy for each candidate product.
Successful response example:
[
{
"shop_variant_id": "001",
"score": 2.0,
"recall_type": "2"
},
{
"shop_variant_id": "002",
"score": 1.5857766,
"recall_type": "2"
},
...
]
Get VS Credit and Status
Example of how to make a visual search API:
curl --location 'https://example.com/latest/vs/get_vs_credit_status?plan_id=1' \
--header 'X-API-Key: meowmeowmeow'
import requests
url = "https://example.com/latest/vs/get_vs_credit_status?plan_id=1"
payload = {}
headers = {
'X-API-Key': 'meowmeowmeow'
}
response = requests.request("GET", url, headers=headers, data=payload)
print(response.text)
const axios = require('axios');
let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'https://example.com/latest/vs/get_vs_credit_status?plan_id=1',
headers: {
'X-API-Key': 'meowmeowmeow'
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
Describe this API from here...
X-API-KEY: meowmeowmeow
HTTP Request
GET /get_vs_credit_status?plan_id=1
Request Parameters
| Parameter | Description |
|---|---|
| plan_id | The ID of VS service. |
Response
If you don't have any running task, the response will only bring back the credit info. Otherwise, you should also get the task_progress and task_status.
Successful response example:
{
"status": true,
"msg": "ok",
"data": {
"plan_id": 1,
"product_credit": 3594,
"product_plan_credit": 4000,
"plan_type": 1,
"quota_renewal_date_left": 16,
"quota_renewal_date": "2023-05-20T06:48:23Z",
"plan_start_time": "2023-04-20T06:48:23Z",
"plan_end_time": "2027-04-20T06:48:23Z",
"is_expired": false,
"task_progress": 100,
"task_status": "SUCCESS"
}
}
or
{
"status": true,
"msg": "ok",
"data": {
"plan_id": 1,
"product_credit": 3594,
"product_plan_credit": 4000,
"plan_type": 1,
"quota_renewal_date_left": 16,
"quota_renewal_date": "2023-05-20T06:48:23Z",
"plan_start_time": "2023-04-20T06:48:23Z",
"plan_end_time": "2027-04-20T06:48:23Z",
"is_expired": false
}
}
Errors
The WarpDriven API uses the following error codes:
| Error Code | Meaning |
|---|---|
| 400 | Bad Request -- Your request is invalid. |
| 401 | Unauthorized -- Your API key is wrong. |
| 500 | Internal Server Error -- We had a problem with our server. Try again later. |
| 503 | Service Unavailable -- We're temporarily offline for maintenance. Please try again later. |

